1、对比(Contrast)
简单的说就是避免页面中的元素过于相似,这是设计中最常用的手法。如果元素(字体、颜色、大小、现款、形状、空间)不相同,那就干脆让他们截然不同。这会要使页面更引人注意,层次丰富,视觉效果更强烈,给人的印象也自然更深刻。
实际上我们在生活中到处都能看到对比,天海、天地、红花绿叶。常见的对比关系则有:大小、明暗、色差、锐钝、轻重、肌理、形状、位置、空间、疏密、虚实。如下面的作品集封面主要使用的就是肌理对比和明暗对比。

2、重复(Repetition)
让设计中的视觉要素在整个作品中反复出现。重复的元素可以是颜色、形状、材质、空间关系、线宽、字体、大小甚至是图片。元素的重复可以将一些列散乱的内容在视觉上系为一体,使你的页面富有调理,使散乱的元素在视觉上形成统一。下图是某书籍的封面,主要运用的手法就是重复。

3、对齐(Alignment)
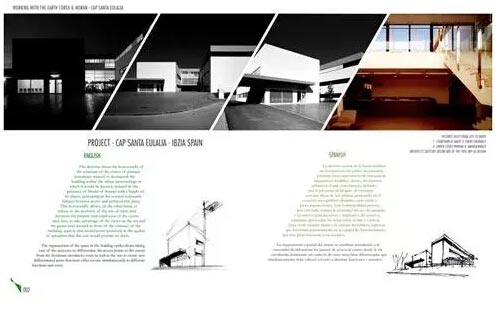
任何元素在页面上都不应该随意的安放,即元素和元素之间应相互保持某种视觉联系。这会使你的页面看起来更清爽、更精致,设计感更强。下为某作品集的个人简历页和某作品集的内页。

4、亲密(Proximity)
让关联度高的内容应尽量靠近,让它们彼此亲密。基于适当的排列顺序和布局,尽量让你作品集中的内容段形成一个个视觉单元,避免孤立元素的存在。这会帮助你整理和组织信息,减少逻辑混乱,为读者提供一个清晰的内容架构。
5、正方形与黄金分割矩形的恒定比例
照片在插图设计中,经常使用各种各样尺寸的四边形。改变这些四边形的长宽比例,给人的印象大不相同。古今中外,人们一直在研究四边形怎样的长宽比最好。

(左图长宽比小于黄金比例,会产生更强的稳定效果。右图长宽比大于黄金比例,会产生纤细苗条效果)
最有名的是一种由古希腊人发明的几何学公式:黄金分割。这是根据植物叶子的生长方式以及贝壳螺旋形的旋转方向,和人体各处平衡等自然界常见的比例总结归纳而来,即是长宽比为(1:1.618)。有句话这样说:“如果单纯按照黄金分割去设计不一定是好的,但好的、优美的设计一定是符合黄金分割法则的。”
另外,我们日常使用的A型、B型等系列规格尺寸的纸张,其长短边之比为(1:1.414),这个比例的特点是将长边对折后形成的四边形长短边之比还是(1:1.414)。当然,在设计过程中,不需要严格按这些比例关系来构图,不过记住这些基础数据也是很有好处的。
以上就是壹壹网为您介绍的5个排版手法可以助你做好作品集。不过小编提示各位,一些同学的作品集总是不尽如人意,大体原因是一些细微的错误没有完全处理好,另外还要结合申请的艺术留学院校对作品集的具体要求进行准备,最好能够找个专业的艺术留学作品集培训机构,评估您目前的专业水平并指导你制作作品集。
推荐阅读: