挑选合适的配色应用到作品集中,一直是让很多同学头疼的地方,特别是那些色感细胞严重缺失的小伙伴,经常一不小心就配成了车祸现场。
今天给大家推荐几个神器,有了它们,再也不用为配色头疼了!
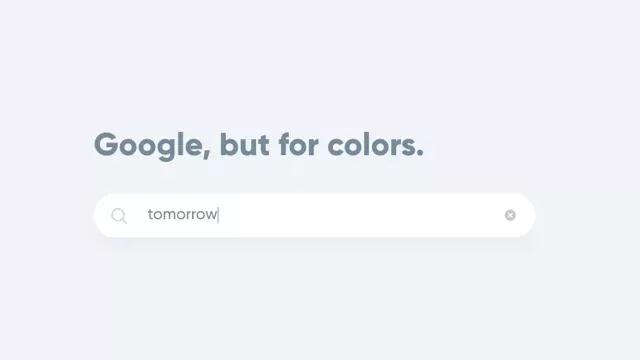
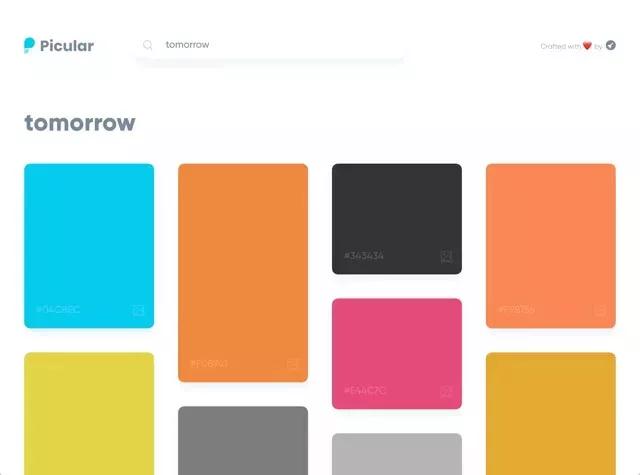
1. Picular
网址:https://picular.co/

开启 Picular 网站后,输入你要搜索的任意关键字,Picular 会努力将它转为颜色。搜索结果非常干脆,直接给你一堆颜色色块,每个色块左下角是Hex色码。

点选Hex色码后会自动复制到剪贴板,如果是编辑网页的话也能使用于CSS样式表。

最有趣的是色块右下角的小按钮,将鼠标移动上去会显示该颜色是从哪张图片取色,虽然有模糊,但Picular告诉使用者确实是从搜索关键字去找出图片,而图片怎么取色又是另外一回事了,有点儿意思吧!
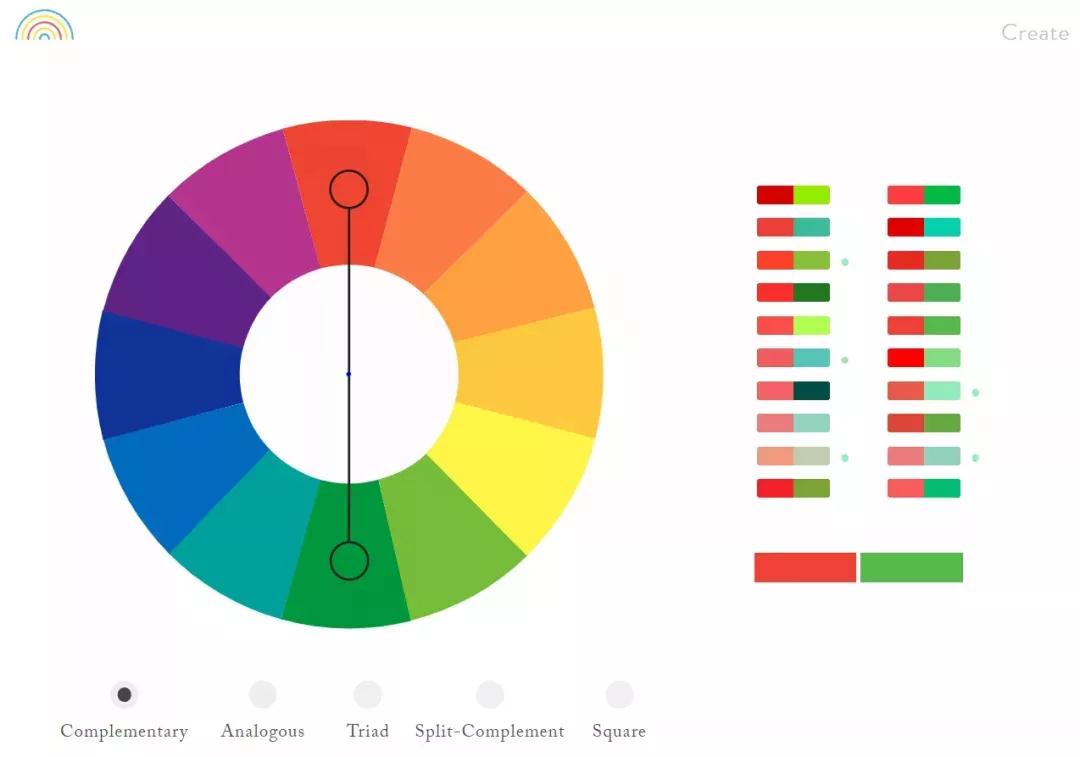
2. Colorsupply
网址:http://colorsupplyyy.com/app

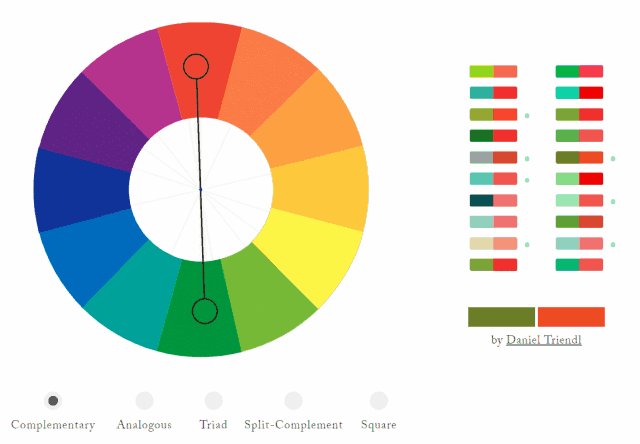
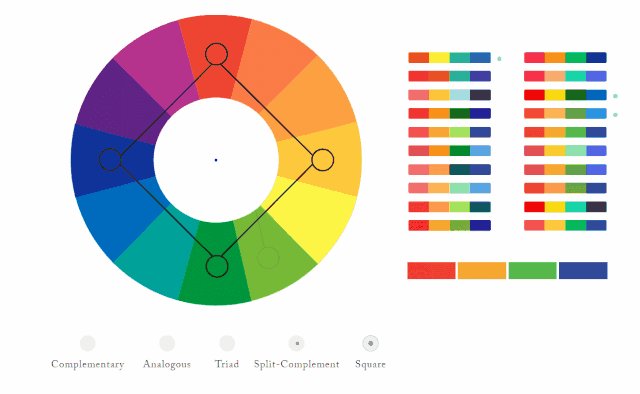
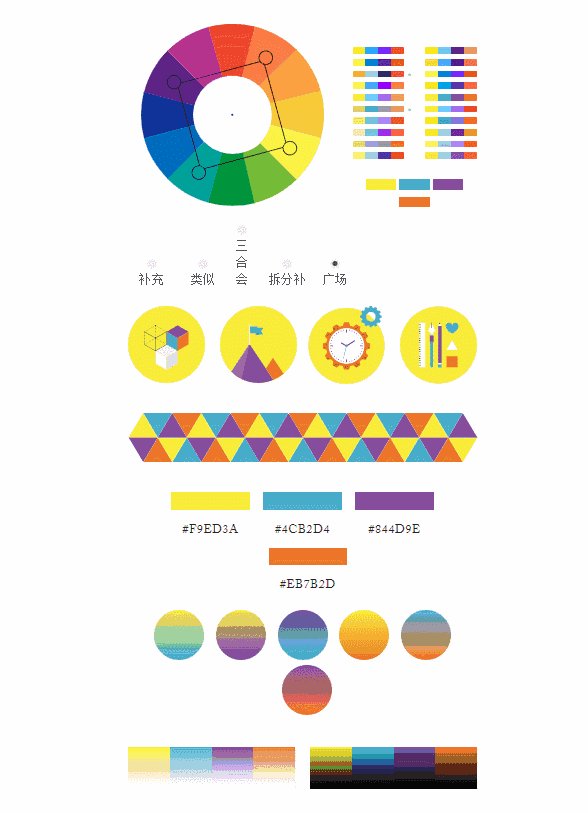
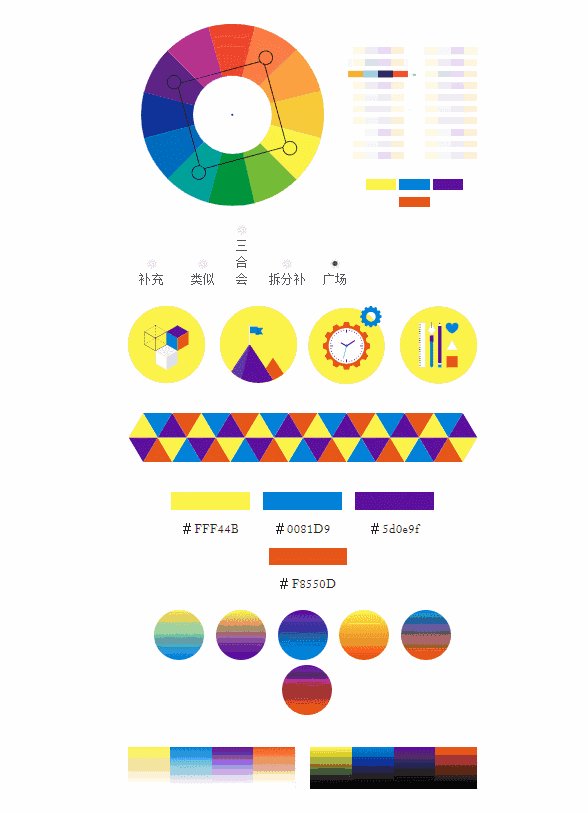
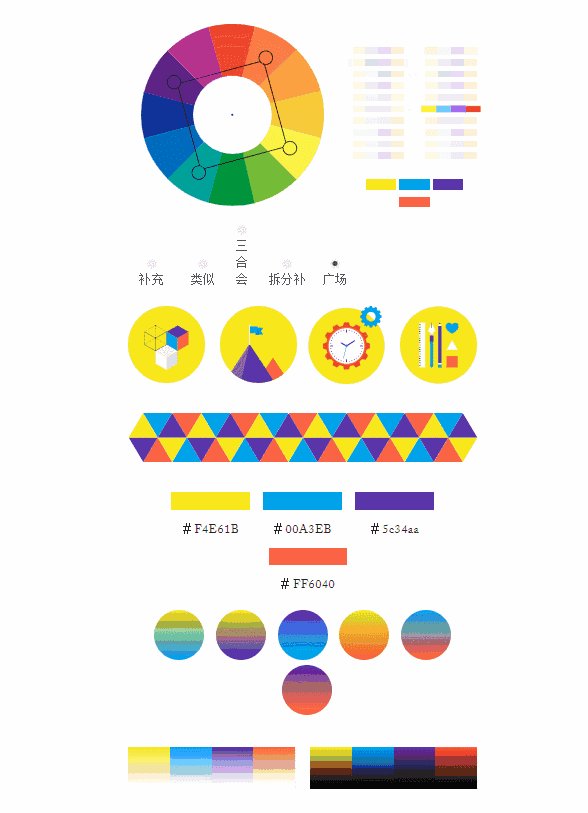
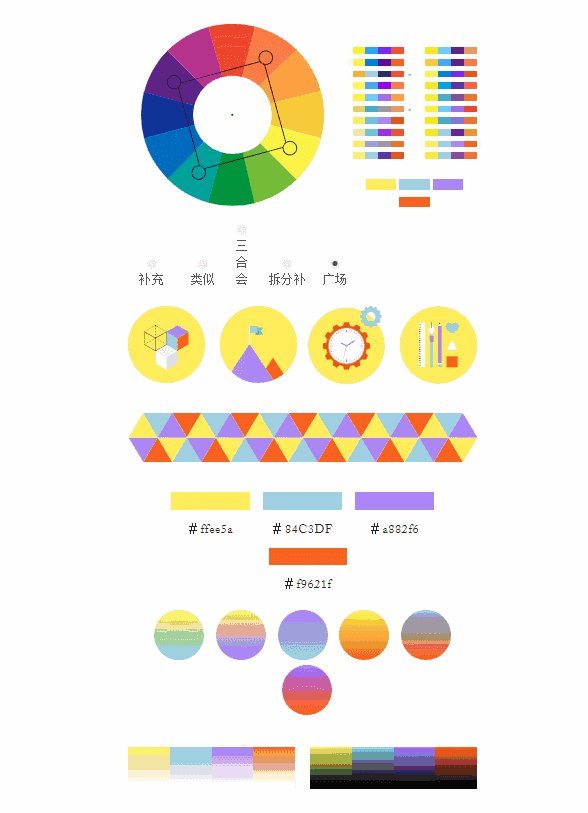
用拖动色轮的取色杆,旁边提供的色卡方案就会随着色轮的取值而变化。多玩几遍,感觉自己瞬间变成了配色老司机。

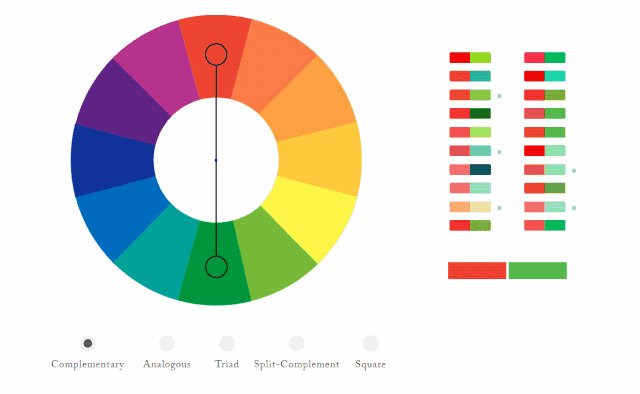
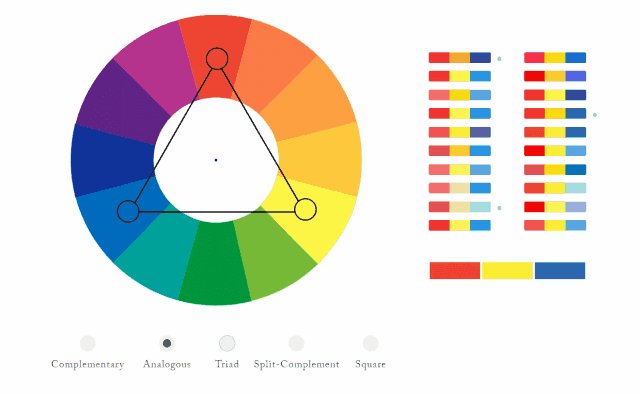
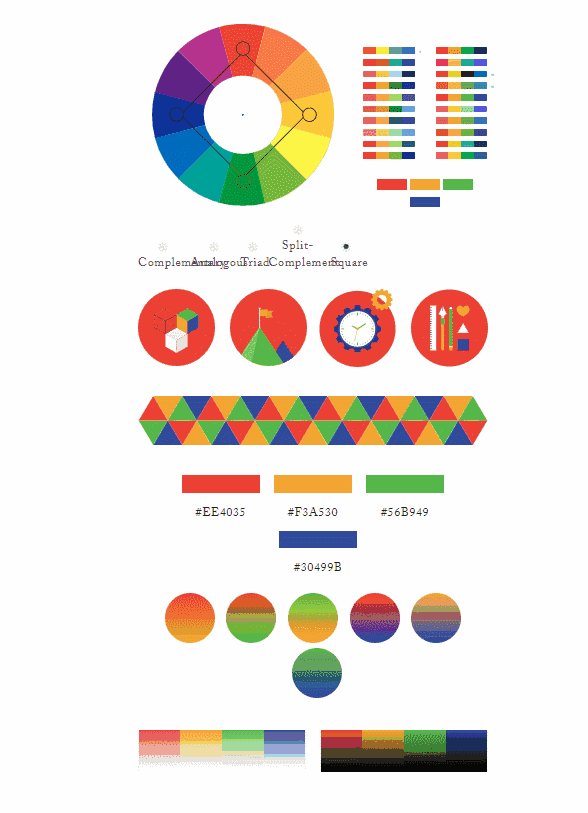
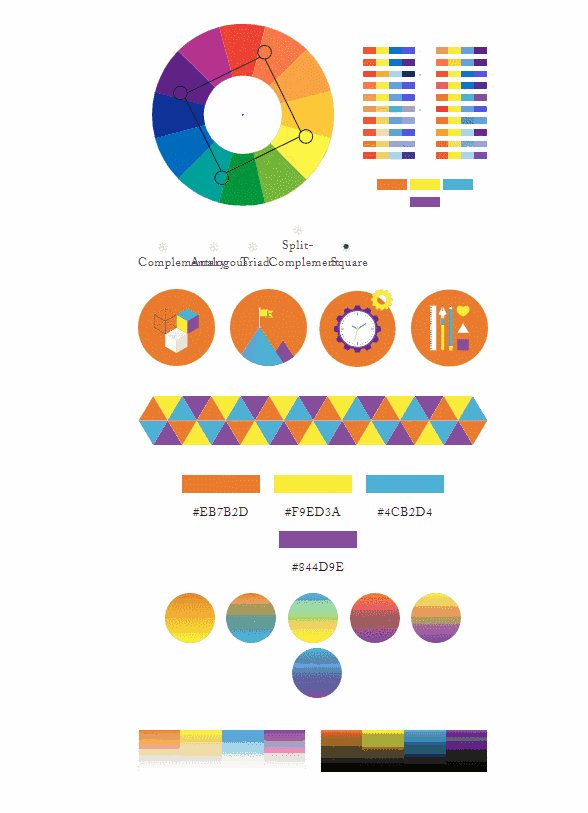
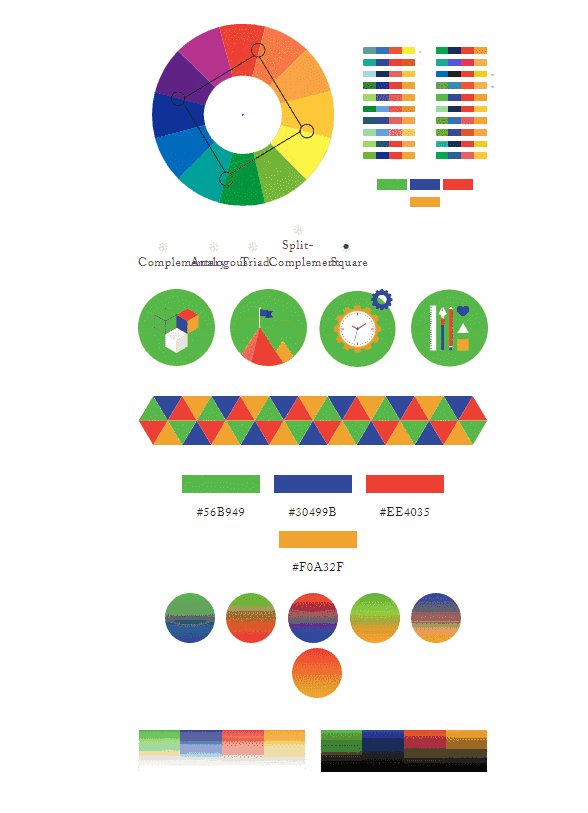
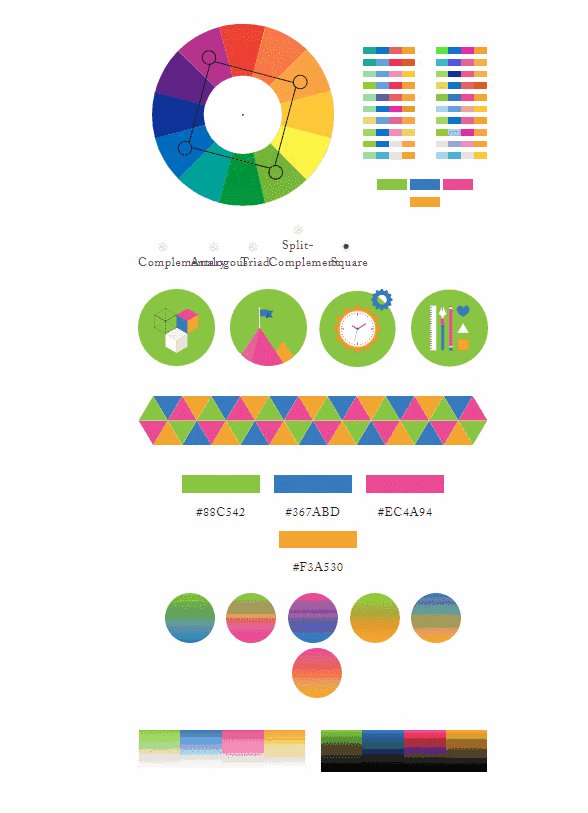
网站还根据色彩设计理论,提供了最常见也是最实用的5种配色方法。有高饱和视觉效果十分震撼的互补色,还有协调舒适的相邻色,丰富跳跃的三色调、分裂互补色和四色调,满足你对配色效果的一切需求。

相比起其他配色网站提供色卡的常规操作,ColorSupply 简直就是配色界的魏璎珞!它还提供了 icon 配色效果的展示,方便设计师预览色卡在实际运用中的效果。

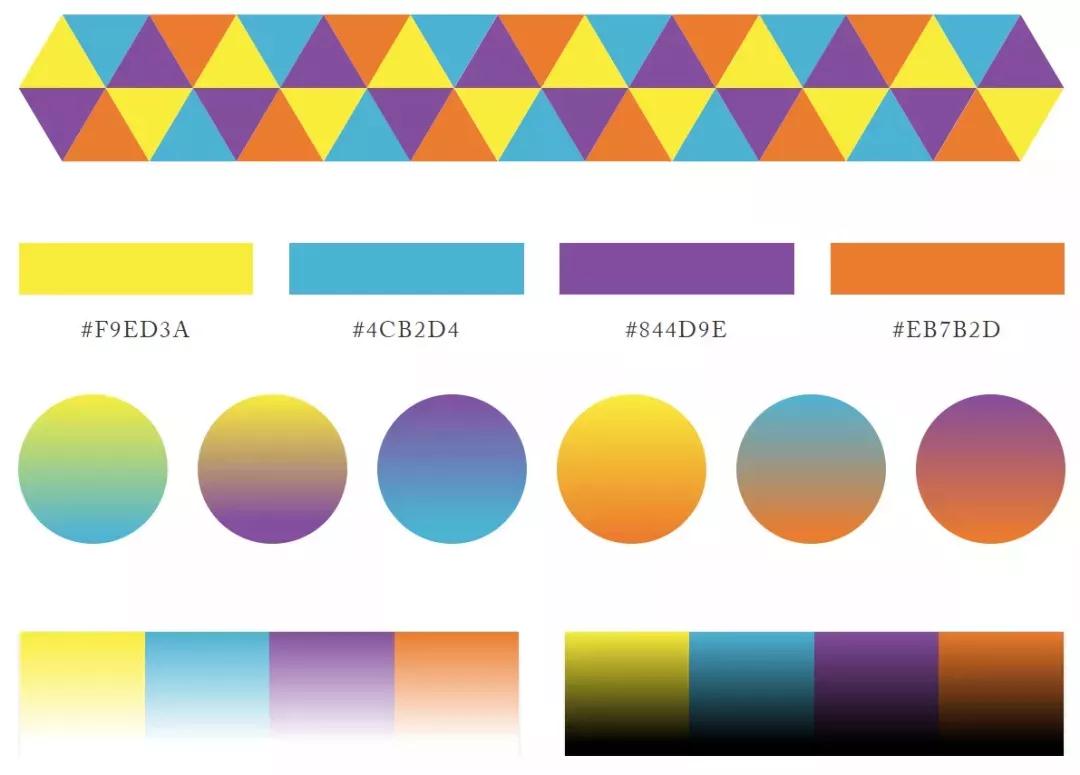
不仅如此,ColorSupply 还能在线预览平铺图案和色值卡,以及不同的颜色渐变效果。再也不用下一堆色卡一个个的试了。

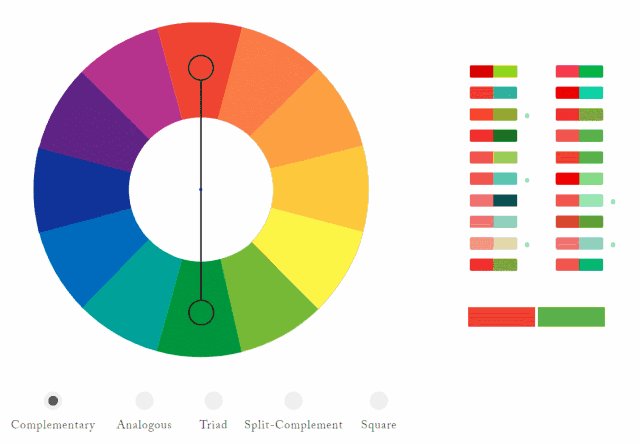
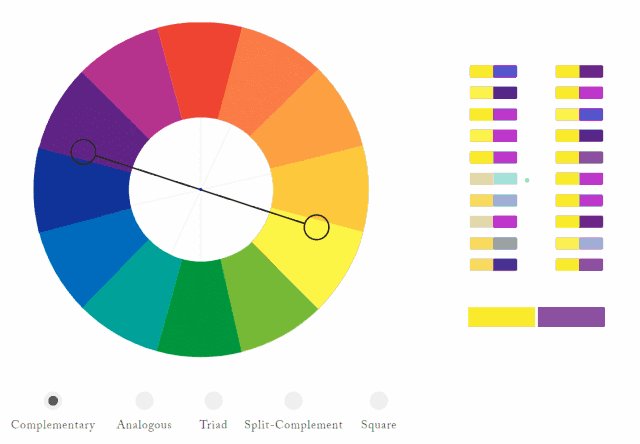
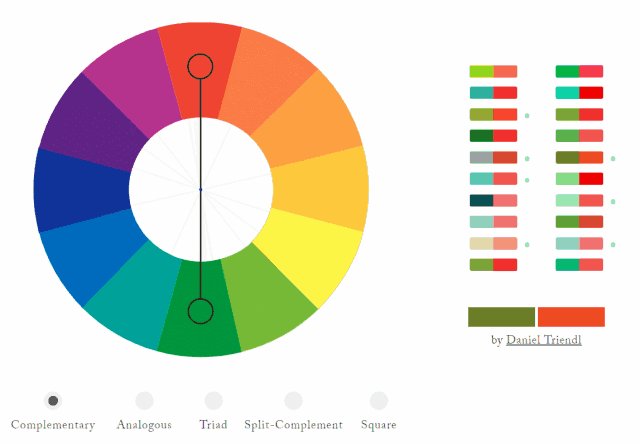
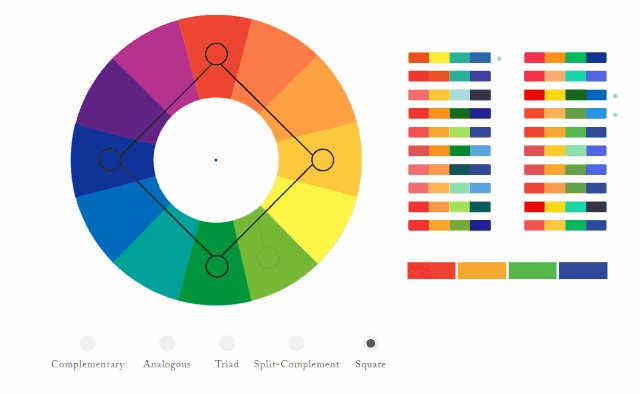
只要改变配色方案,整个网站就能实时预览。

在同一个色相的搭配下,还有不同明度、饱和度的配色方案,适合不同场景下的需求。

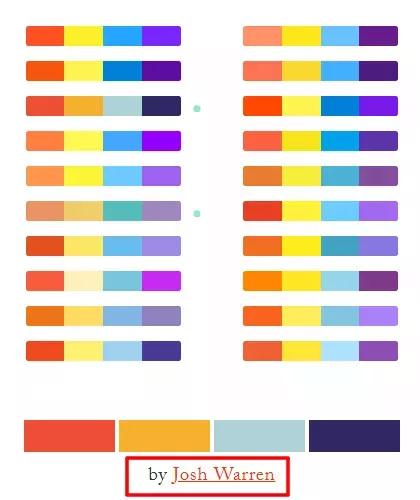
色卡旁边的小圆点点也是这个网站的闪光点之一,点到这个圆点所在的色卡,下方会显示提供此款色卡的设计师,你可以观看这个设计师的个人主页和他的作品了。无需注册,画面简单,功能实用,超带感。

3. Palettable
网址:http://www.palettable.io

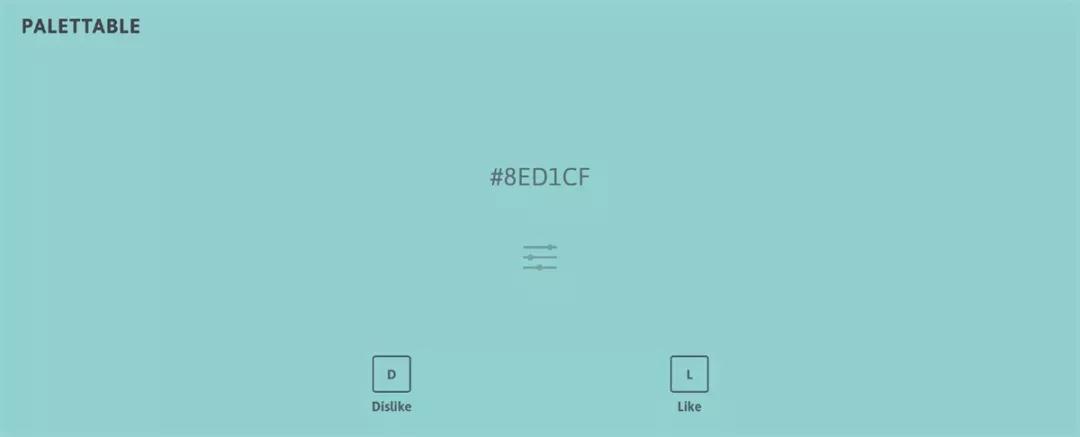
它会随机推荐给你一个颜色,你可以选择喜欢(快捷键按L)或不喜欢(快捷键按D),不喜欢的话,就会再推荐一个新的。

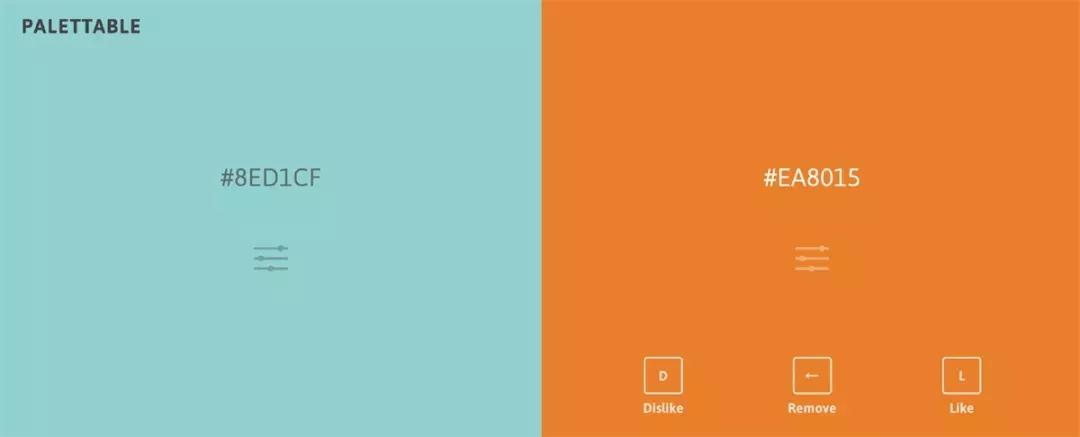
选择喜欢这个颜色的话,它就会被保留下来,然后网站会继续推荐颜色来与它搭配,同样可以选择喜欢或不喜欢。

这样就可以得到一个配色色卡了, 而且里面的颜色都是你喜欢的。

如果这不能满足你的要求,还可以直接输入色号,添加你的制定颜色,真正的订制化。这样一来,你就得到了一个完美符合你喜好的配色了。

当然,想要成为“配色大师”,这三个网站是远远不够的。如果你的作品集有配色的苦恼,快来壹壹网寻求专业导师的帮助吧!
以上就是今天的全部内容,更多艺术留学资讯请关注壹壹网。